有的网站的网址前面会出现一个小图标,我们称之为ico图标,一般ico图标大小为:16×16像素或32×32像素,还有的为48×48像素,它是一个网站的象征或标志,看起来很好看。下面阿权站长就告诉大家32×32像素的ico图标怎么制作。
第一步:制作ICO图标的JPG格式文件
打开Photoshop,新建32×32像素的文档,设计好您想要的效果,保存为JPG格式。

(ps制作您想要的ico图标)
第二步:.ico格式图片在线生成
点击打开:ICO图标在线生成,点击任意一个,点击浏览上传jpg格式图片,点击“生成图标”,保存到本地,就可以看到ICO图标了。

(两个ICO图标在线生成工具,点击任意一个便可)

(ico图标在桌面的效果)
第三步:网站中确定ICO图标路径
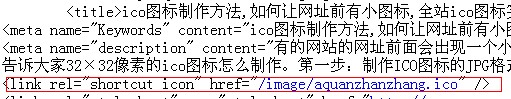
在首页的<head></head>中间加入,<link rel="shortcut icon" href="/image/zz.ico" />代码,注意:zz.ico为本站ICO图标文件的名字,根据您的情况命名,一般命名为默认网站ico图标文件名为favicon.ico

(ico图标路径)
第四步:通过FTP上传ico图标
通过FTP工具,把制作好的ICO图标文件上传到上一步指定的路径便可。ico图标路径(点击可查看): http://www.seozz.net/image/zz.ico

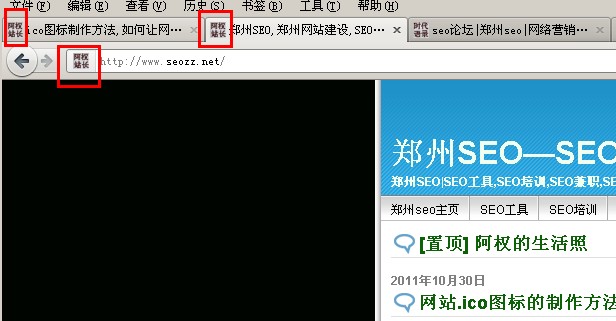
(网址ICO图标效果)
如果想全站的网页网址前都有ICO图标,则在每个页面的的<head></head>中间都加入代码便可。
以上,阿权站长原创,仅供参考,若有不当敬请谅解!
本文地址:http://www.seozz.net/zzseo/icozhizuo.html
本文标题:网站.ico图标的制作方法